Dapatkan browser web yang cepat

Telusuri dengan lebih cepat

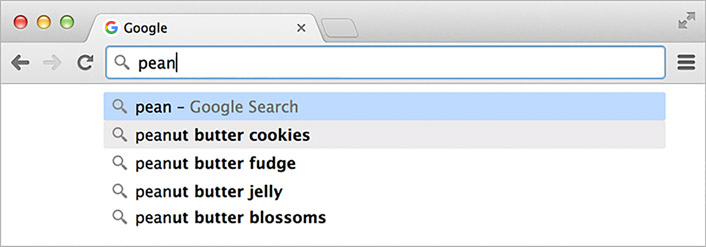
Telusuri dalam sekejap
Telusuri dan bernavigasi dari kotak yang sama. Pilih dari hasil dan saran yang
muncul saat Anda mengetik, termasuk penelusuran terbaru dan situs web yang
dikunjungi, sehingga Anda bisa mendapatkan yang Anda inginkan dalam sekejap.
Telusuri
dari omnibox
Sedikit mengetik
Lelah mengisi formulir web dengan informasi yang sama berkali-kali? IsiOtomatis
memungkinkan Anda melengkapi formulir hanya dengan satu klik. IsiOtomatis juga
bekerja di seluruh perangkat — jadi tidak perlu repot dengan pengetikan di layar
kecil. Mulai menggunakan Isiotomatis
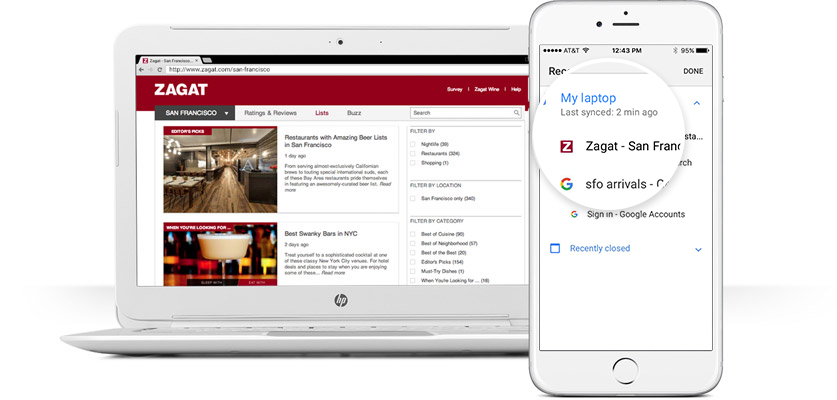
Lanjutkan dari saat terakhir Anda menggunakannya
Chrome menghadirkan tab terbuka, bookmark, dan penelusuran terbaru dari komputer Anda
ke ponsel atau tablet, dan sebaliknya. Dengan begitu, Chrome ada di semua perangkat
Anda. Cukup masuk ke perangkat Anda lainnya untuk mulai menyinkronkan. Pelajari lebih lanjut

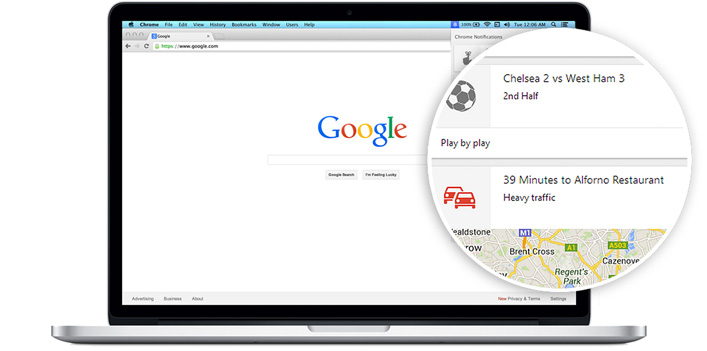
Dapatkan pengalaman web yang lebih cerdas
Dapatkan yang terbaik dari Google saat Anda menjelajah dengan Chrome. Chrome dan Google
bekerja bersama untuk menghadirkan fitur dan saran yang lebih relevan bagi Anda di
seluruh produk Google termasuk Penelusuran Suara dan Google Now. Aktifkan Google Now

Sesuaikan Chrome dengan Anda
Telusuri seperti yang Anda inginkan dengan tema, aplikasi, dan ekstensi Chrome.
Langsung ke tujuan web favorit Anda dengan bookmark dan laman awal. Setelah menyiapkan
Chrome, penyesuaian akan disimpan dan tersinkron di seluruh perangkat Anda. Mulai menyesuaikan


Dapatkan Chrome untuk Windows
Satu browser untuk laptop, ponsel, dan tablet Anda


0 komentar:
Posting Komentar